
| s.n | content |
|---|---|
| 1 |
Our Home Page |
| 2 |
Reference Page |
| 3 |
Similarities In Pages |
| 4 |
Differences In Pages |
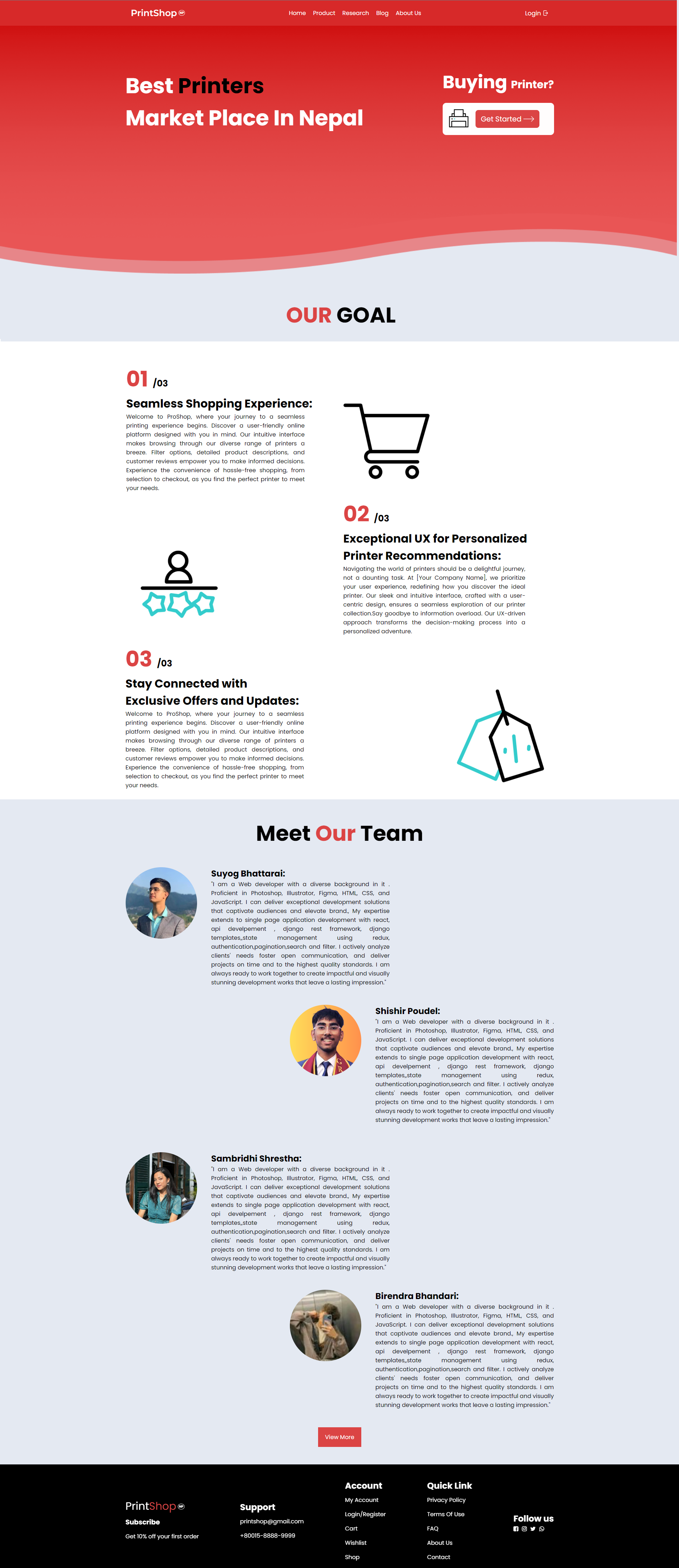
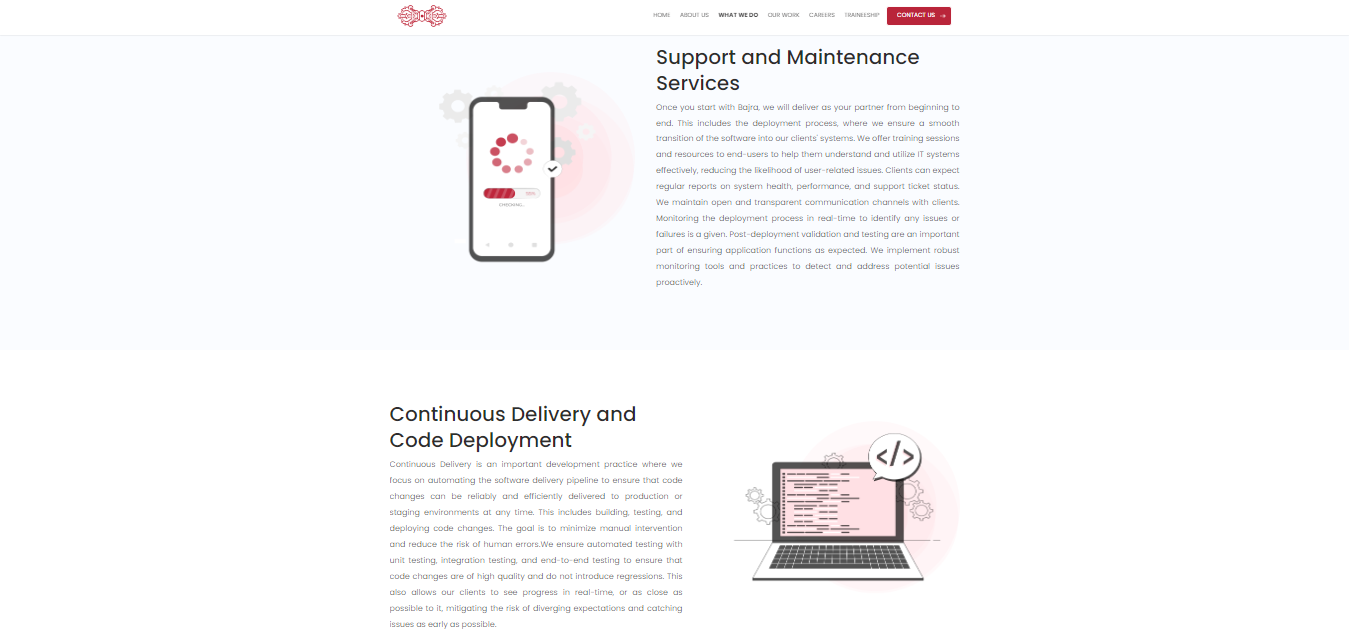
"Our home page features a wavy red background image which makes our website appealing.The page serves as an overview of different pages of the website including product page, blog page , about us page and login page. Similarly smooth transition's are used to showcase our contents.This page made is made with combination of html css ad javascript. In this page our navbar changes to black varient as we scroll down to the website .This cool feature is made using javascript. "

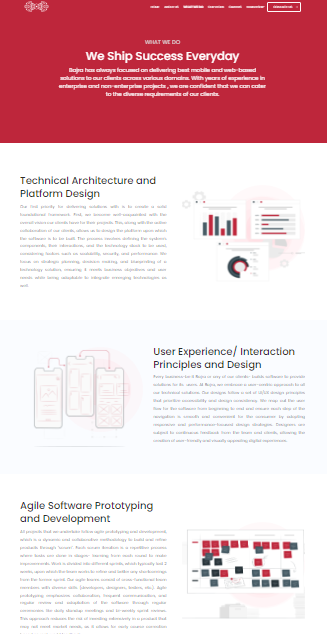
"The 'Home Page' of Bajra Technologies showcases a navigation bar at the top, providing links to different webpages on our website. Immediately below the navigation bar, there is a section highlighting the main mission of Bajra Technologies. Further down, there is another section presenting the number of projects completed alongside the count of team members. Following this, the web page outlines its vision, plan design, accompanied by an image. Below this, a titled section, "Meet Our Team," features cool animations where user images slide in from the left and right, along with their names, positions, and brief introductions. "
View page"Both Bajra Technologies and Print Shop have a navigation bar at the top of the webpage. Both sites feature photos of the team members listed along with their names."




" While Bajra Technologies has a section dedicated to stating how it operates, Print Shop does not. While there is a "Contact Us" button on the website of Bajra Technologies, Print Shop does not have a "Contact Us" button on the navigation bar. "