


"Our home page features a wavy red background image which makes our website appealing.The page serves as an overview of different pages of the website including product page, blog page , about us page and login page. Similarly smooth transition's are used to showcase our contents.This page made is made with combination of html css ad javascript. In this page our navbar changes to black varient as we scroll down to the website .This cool feature is made using javascript. "
View More
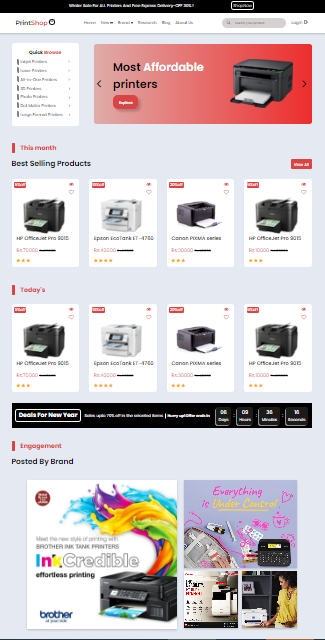
"Our product page features an image of a printer at the top, which can be dynamically changed by clicking the arrows. Below the image slider, there are cards with images of printers. When hovered over, these cards display a 'Buy Now' button that slides up. Upon clicking the 'Buy Now' button, the user is redirected to another page where they can place their order. Additionally, the product page contains a countdown timer that changes dynamically using JavaScript."
View More
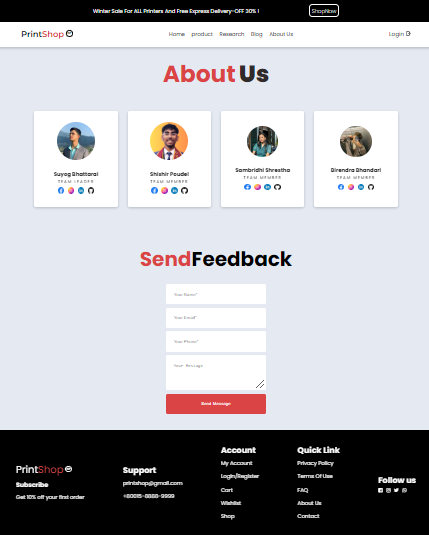
"Our 'About Us' page features a navigation bar at the top with links that can redirect users to different webpages on our website. The page showcases the title in the red and black color theme of our website. Below the title, there are four cards, each containing an image of a member in our group along with their names. Hovering over these cards triggers a button to slide up, suggesting the user to click on it. Upon clicking, the button displays a pop-up image of the user's CV. This pop-up can be hidden by clicking on the cross button that appears on the top right of the CV. Directly below these cards, there is a feedback form prompting users for their name, email, phone, and message, along with a button through which users can send their feedback."
View More
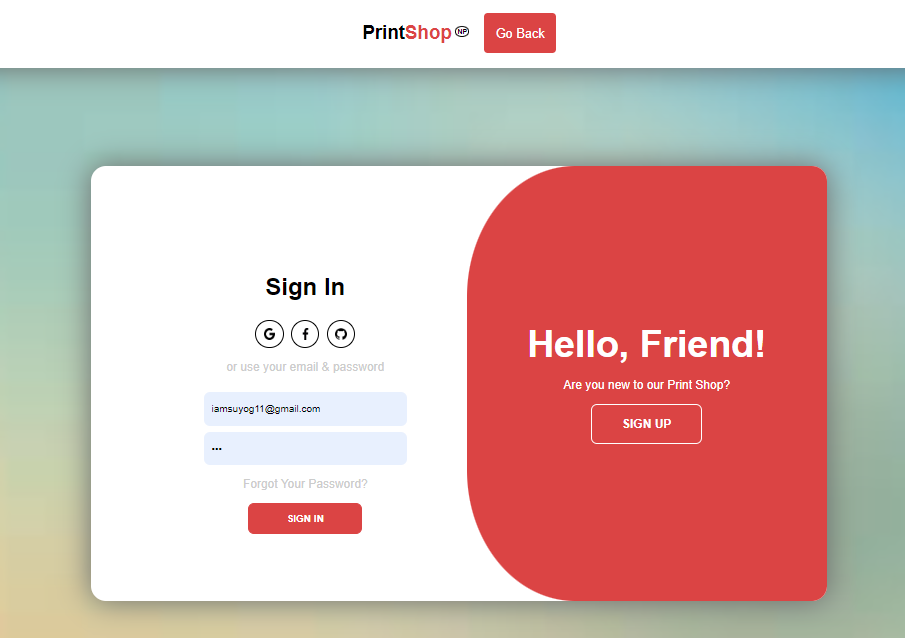
"Our login page features a minimalistic design with a navigation bar and sign-in/sign-up forms. Upon initial access, users can enter their email and password for signing in. If they haven't created an account, a sign-up button appears to the right, hiding the sign-in form and revealing the sign-up form upon clicking. The sign-up form includes validation, alerting users if the passwords in the 'Password' and 'Confirm Password' sections don't match. After successfully creating an account, users can log in with their new credentials. If the entered sign-in credentials differ from those used for account creation, an alert box prompts users to re-check. Successful sign-in leads to a confirmation screen and redirects users to the home page."
View More
"The blog page begins with an introduction to technology and then goes on to cover the most recent developments in printer technology. An discussion of printer advancements their positive and negative effects, the impact on technology and business, and a conclusion. The blog can be opened from the home page or any page from the navigation bar. The blog section navigation bar is located at the top. The blog page's title appears below the navigation bar.. Additionally, the blog's information and pictures are organized in separate sections below. The blog is structured to provide a general overview of the technology, followed by the explored topic. The final section of the blog includes a summary of the entire post, as well as effects of technology on daily life and printer business. There is a footer at the end of the page just as on other pages. "
View More